Почему ваше приложение выглядит в Sketch по другому
❤ 316 , Категория: Новости IT, ⚑ 26 Фев 2018гСодержание
- 1 Сначала “да”
- 1.1 1. Сохраняйте интерфейс последовательным
- 1.2 2. Создайте простую навигацию
- 1.3 3. Измените цвет открытых ссылок
- 1.4 4. Сделайте страницы читабельнее
- 1.5 5. Отнеситесь к контенту серьезно
- 1.6 6. Проверьте сайт на ошибки
- 1.7 7. Сократите количество вариантов выбора
- 1.8 8. Вовлеките пользователей в скроллинг
- 1.9 9. Подписывайте кнопки в соответствии с их функциями
- 1.10 10. Вещи должны выглядеть согласно своей функции
- 1.11 11. Сделайте сайт отзывчивым
- 1.12 12. Протестируйте дизайн
- 2 А теперь “нет”
- 2.1 1. Не заставляйте пользователей ждать загрузки содержимого
- 2.2 2. Не открывайте внутреннюю ссылку в новой вкладке
- 2.3 3. Не используйте слишком много шрифтов
- 2.4 4. Не используйте слишком много цветов
- 2.5 5. Не показывайте автоматические всплывающие окна слишком рано
- 2.6 6. Не используйте неискренние фотографии людей
- 2.7 7. Не позволяйте рекламе украсть внимание
- 2.8 8. Не воспроизводите фоновую музыку и видео со звуком
- 2.9 9. Не нарушайте скроллинг
- 2.10 10. Не используйте горизонтальную прокрутку.
- 2.11 11. Не жертвуйте удобством ради красоты
- 2.12 12. Не используйте мигающий текст и рекламу
- 3 Итог
При создании дизайна главным приоритетом должно быть создание полезного и приятного опыта взаимодействия. Чтобы упростить эту задачу для начинающих, я создал простой список “да” и “нет”, о которых стоит помнить при создании вашего следующего веб-дизайна.
Сначала “да”
1. Сохраняйте интерфейс последовательным
Один из главных принципов хорошего UX — это сохранять интерфейс однородным на протяжении всего проекта. Постоянство навигации, цветовых палитр, шрифтов и стиля может оказать положительное влияние на UX.

Совет: Сначала сделайте дизайн просто удобным для использования. Постоянство — это обоюдоострый меч. Если сайт изначально не обладает хорошим дизайном, постоянство его частей приведет к появлению сайта с полностью плохим дизайном.
2. Создайте простую навигацию
Навигация — это краеугольный камень удобства использования. Хорошая навигация на вашем сайте жизненно необходима, чтобы посетители находили то, что они ищут.
Советы:
- Сделайте высокоуровневую навигацию для основных вариантов выбора, которых должно быть максимум 7. Для остальных категорий сделайте субнавигацию.
- Используйте понятные обозначения вариантов навигации. Используйте в меню знакомые слова, чтобы помочь пользователям их понять.
- Сократите пользователям время, необходимое для достижения цели. Навигация должна приводить пользователей к нужному месту за минимальное количество кликов. При создании сайта руководствуйтесь правилом трех кликов, в котором говорится, что посетители должны совершать не больше трех кликов.
- Включите навигационное меню и контакты в подвал сайта.
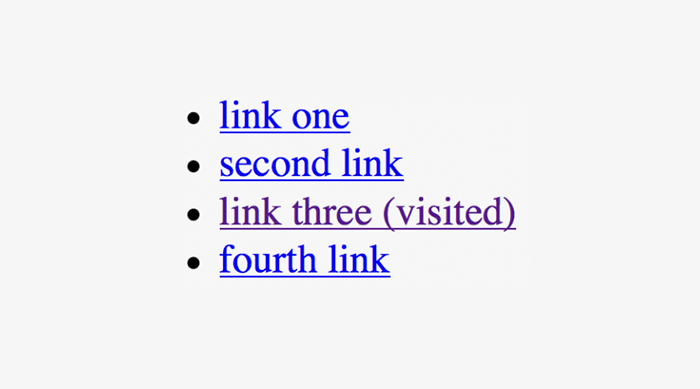
3. Измените цвет открытых ссылок
Ссылки играют важную роль в процессе навигации. Если ссылки не меняют цвет, пользователи будут посещать одни и те же страницы несколько раз.

4. Сделайте страницы читабельнее
При посещении вашего сайта пользователи вероятнее будут быстро прочитывать страницу по диагонали, а не читать её целиком. Например, если посетители захотят найти конкретный текст, они быстро пробегут взглядом страницу пока не найдут, чего хотят. Вы можете помочь им, создав хорошую визуальную иерархию.
Советы:
- Избегайте стен текста. Группируйте информацию, чтобы её было проще усвоить. Разбивайте тексты заголовками или маркерами.
- Выделите важные элементы. Формы входа или призывы к действию должны быть видны сразу. Вы можете подчеркнуть элементы, используя разные цвета.

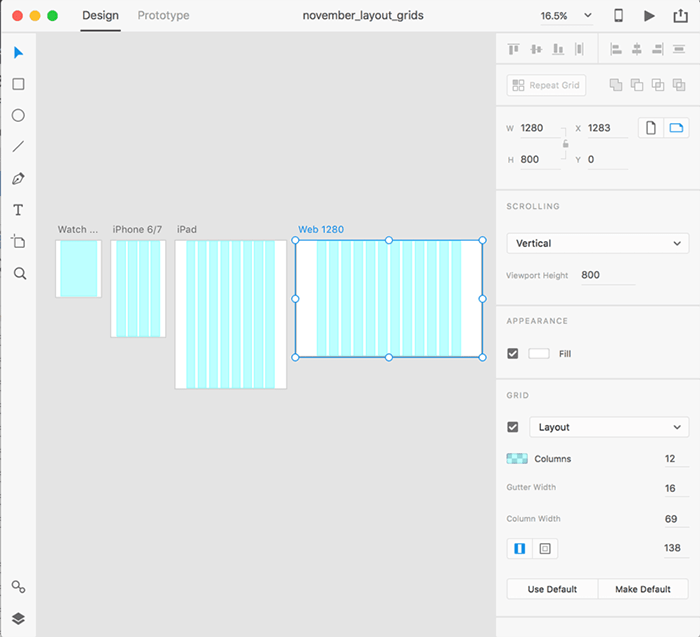
- Учтите естественные паттерны чтения. Люди в западных странах читают слева направо и сверху вниз. Сайты с хорошим дизайном обычно представляют контент в форме букв F или Z.
- Используйте сетку, которая сделает чтение и понимание информации проще.

5. Отнеситесь к контенту серьезно
Текст на сайте так же важен, как и дизайн. Более 95% информации в вебе содержится в форме текста. Даже хороший дизайн сайта бесполезен без хорошего содержания, и работа дизайнера заключается в том, чтобы убедиться,что дизайн дополняет содержимое.
Советы:
- Убедитесь, что текст на сайте релевантен. Нерелевантный текст не несет никакой ценности и может запутать пользователей. Стремитесь создать текст,в котором для посетителей будет ценна каждая строчка.
- Избегайте жаргонизмов. Информация на сайте должна быть максимально простой для понимания любому человеку.
6. Проверьте сайт на ошибки
Отличную работу легко испортить маленькой ошибкой. Проверьте сайт на эти распространенные проблемы:
- Поищите мертвые ссылки. Пользователи могут разозлиться, когда они кликнут на ссылку и получат ошибку 404.
- Проверьте сайт на опечатки.
- Убедитесь, что весь медиаконтент загружается нормально.
7. Сократите количество вариантов выбора
Количество вариантов влияет на решения людей: чем больше у людей выбора, тем меньше действий они совершают. Чтобы увеличить шансы на взаимодействие, сократите количество вариантов выбора.

8. Вовлеките пользователей в скроллинг
При скроллинге страницы пользователи инвестируют во взаимодействие больше времени, и это повышает шанс конверсии. Хотя люди начинают скроллить страницу сразу после её загрузки, верхняя часть сайта все равно очень важна, потому что создает первое впечатление и устанавливает ожидания у пользователей.
Совет: верхняя часть страницы устанавливает ожидания. Если в ней расположено качественное содержание, пользователи захотят увидеть больше.
9. Подписывайте кнопки в соответствии с их функциями
Пользователям комфортнее знать, какое действие совершает кнопка. Размытые обозначения вроде “Предоставить” или подписи из примеров ниже не предоставляют достаточное количество информации о действии.
Не заставляйте людей задумываться, что делает элемент.

10. Вещи должны выглядеть согласно своей функции
Для кнопок и других интерактивных элементов дизайн должен сообщать возможность действия. Форма следует за функцией: внешний вид объекта должен сообщать пользователям, как его использовать. Если подчеркнутые слова не являются ссылками, а элементы с прямоугольным фоном — кнопками, пользователи запутаются.

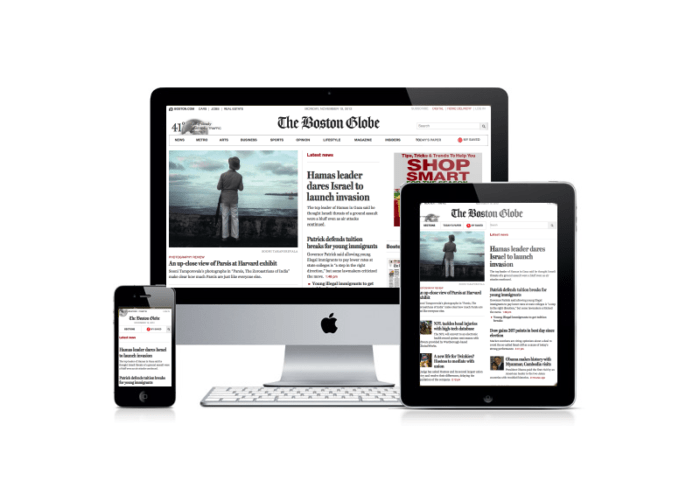
11. Сделайте сайт отзывчивым
Сегодня веб-браузеры доступны более чем на 5 миллиардах устройств. Это значит, что пользователи будут смотреть ваш сайт с компьютера, планшета, телефона, плеера или даже с часов. Вы должны убедиться, что информация будет отображаться корректно на экранах разных размеров.

Советы:
- Сделайте ключевую информацию доступной. С мобильного телефона пользователи ищут конкретную информацию, и вы должны сделать так, чтобы её нельзя было пропустить.
- Соотнесите размер элементов с экраном. Например, для смартфонов размер кнопок должен быть больше.
12. Протестируйте дизайн
Вы можете думать, что создали отличный дизайн, но без отзывов от реальных пользователей вы не будете знать, насколько он эффективен. Даже если вы можете попросить одного или двух пользователей посмотреть ваш сайт и поделиться своими мыслями, сделайте это, потому что вы получите полезную информацию, которую нельзя найти другим способом.
Совет: смотрите на аналитику. Веб-аналитика — это мощные инструменты, которые помогут вам найти разделы сайта, к которым нужно дополнительное внимание.
А теперь “нет”
1. Не заставляйте пользователей ждать загрузки содержимого
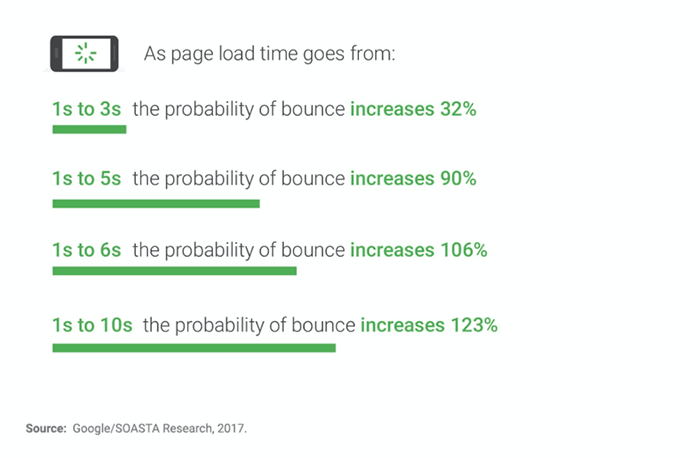
Время загрузки критически важно для пользовательского опыта. С прогрессом технологий мы становимся более нетерпеливыми, и сегодня 47% пользователей ожидает загрузки страницы за две секунды или меньше. В ином случае посетители могут разозлиться и уйти с сайта.

Советы:
- Не показывайте во время загрузки пустые страницы. Если загрузка займет какое-то время, покажите часть контента с каким-либо индикатором загрузки.
- Оптимизируйте изображения. Большие фоновые изображения могут потребовать много времени на загрузку. Вы можете сократить это время, оптимизировав изображения.
- Измерьте производительность сайта. Инструменты PageSpeed Insights и Think With Google не только помогут вам найти проблемы с производительностью, но и предложат возможные решения.
2. Не открывайте внутреннюю ссылку в новой вкладке
Пользователи ожидают от внешних и внутренних ссылок разного поведения. Все внутренние ссылки должны открываться в одной вкладке — так вы позволите пользователям использовать кнопку “назад”. Если вы решите открывать внешние ссылки в новом окне, создайте предупреждение, которое появится перед открытием нового окна или новой вкладки. Это может быть текст “Откроется в новом окне”, размещенный рядом со ссылкой.
3. Не используйте слишком много шрифтов
В начале создания сайта существует искушение использовать множество разных шрифтов. Но этого искушения лучше избегать. Общая рекомендация — используйте максимум три шрифта в трех размерах. При создании сайта думайте, как усилить текст при помощи веса, а не при помощи разных шрифтов.
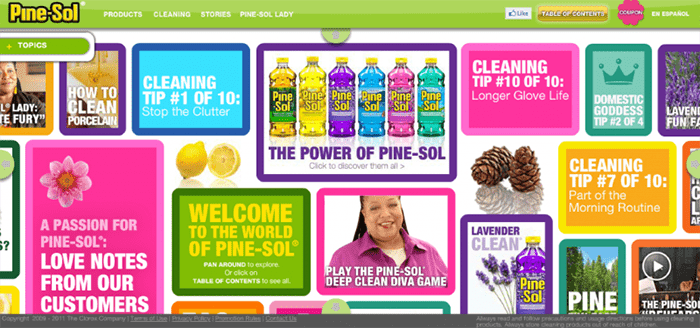
4. Не используйте слишком много цветов
Как и в случае со шрифтами, в дизайне лучше не использовать слишком много цветов. Применение цветов связано с поиском баланса, и чем больше у вас цветов, тем сложнее найти баланс. Всегда лучше ограничить палитру несколькими цветами и сохранять её постоянство на всем сайте, только если вы не хотите выделить важную секцию при помощи цвета.

Совет: подумайте, какие эмоции вы хотите вызвать у посетителей. Это поможет вам выбрать нужную цветовую палитру. Например, если вы продвигаете продукты для медитации, вы не захотите использовать на сайте яркие цвета.
5. Не показывайте автоматические всплывающие окна слишком рано
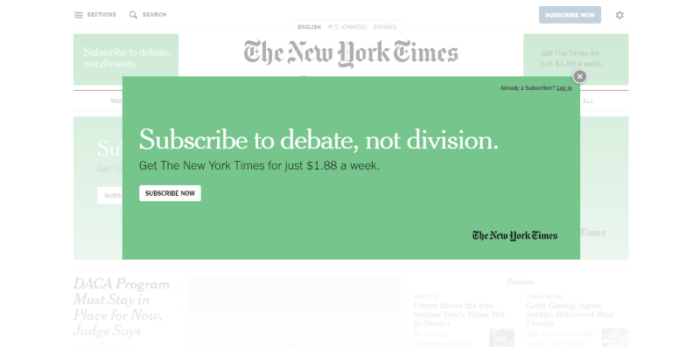
Многие сайты показывают окно с просьбой подписаться сразу при входе на страницу. Это одна из наиболее раздражающих вещей для посетителя сайта. Сами по себе всплывающие окна прерывают опыт взаимодействия и обычно используются для рекламных объявлений, поэтому пользователи часто закрывают их до того, как прочитают содержимое.

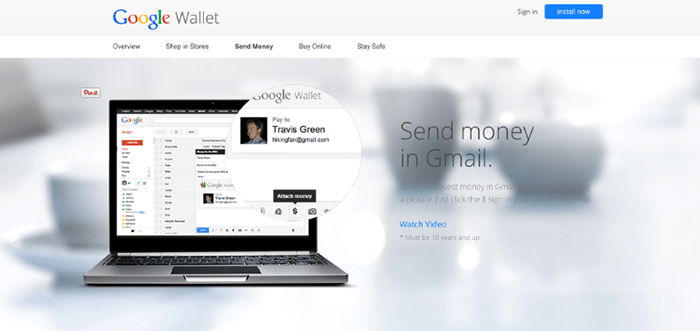
Первая вещь, которую пользователи видят на сайте The New York Times
Совет: подберите момент. Перед тем, как попросить пользователей что-то сделать, покажите им вашу ценность. Окно можно показать пользователю в конце страницы после прочтения содержимого полностью.
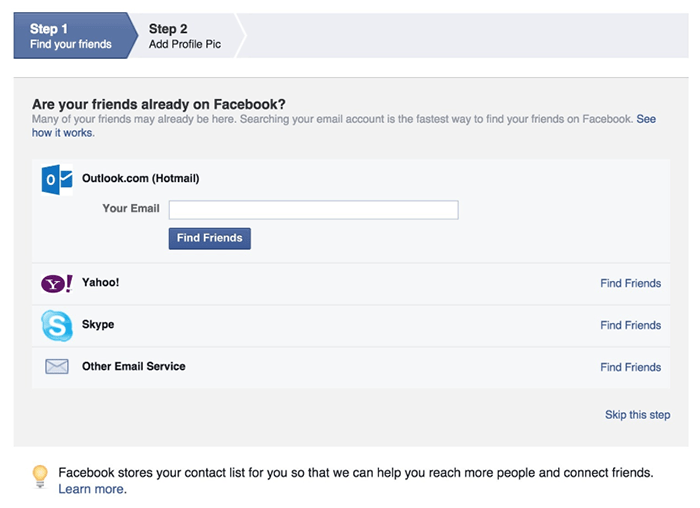
6. Не используйте неискренние фотографии людей
Изображения с лицами людей — это эффективный способ вовлечь пользователей. Когда мы видим других людей, мы чувствуем, как будто взаимодействуем с ними, а не просто используем продукт. Однако многие сайты слишком часто используют неискренние фотографии для “создания доверия”. Тесты показывают, что чисто декоративные фото редко добавляют ценности дизайну и вредят пользовательскому опыту.

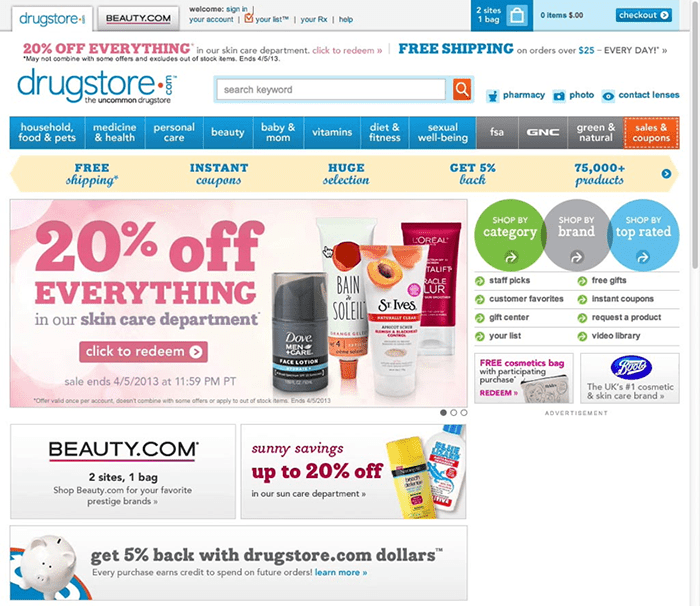
7. Не позволяйте рекламе украсть внимание
Слишком много рекламных объявлений на странице может отвлечь внимание от главного контента и усложнить достижение цели для пользователей. Это может привести к сенсорной перегрузке у пользователей. Более того, пользователи обычно игнорируют все, что похоже на рекламу, — это явление известно как “баннерная слепота”.

8. Не воспроизводите фоновую музыку и видео со звуком
Фоновая музыка может сработать в некоторых случаях, но обычно это плохая идея. Неожиданная музыка может раздражать или даже вызвать проблемы: люди могут заходить на ваш сайт на работе, в публичном месте или около спящих людей. Как и фоновая музыка, автоматическое воспроизведение видео будет раздражать пользователей.
Совет: дайте пользователям контроль. Установите музыку на беззвучный режим по умолчанию, но разрешите пользователям включать её по клику — создайте кнопки play и pause для аудиоконтента.

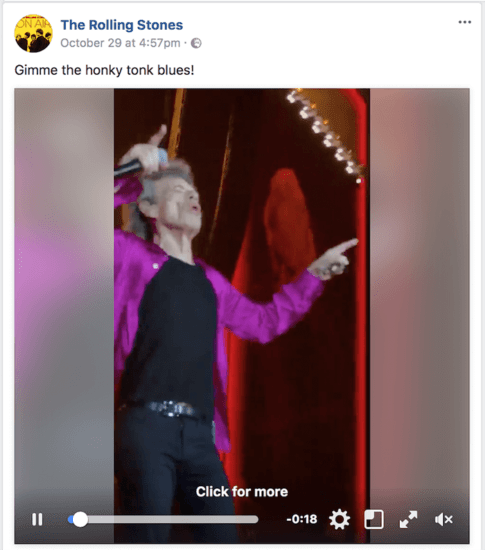
Видео в Facebook воспроизводится автоматически, но без звука
9. Не нарушайте скроллинг
Манипуляции с прокруткой страницы раздражают многих пользователей, потому что лишают их контроля и делают поведение страницы непредсказуемым. Избегайте этого при создании сайта и позвольте пользователям контролировать свое движение по странице.

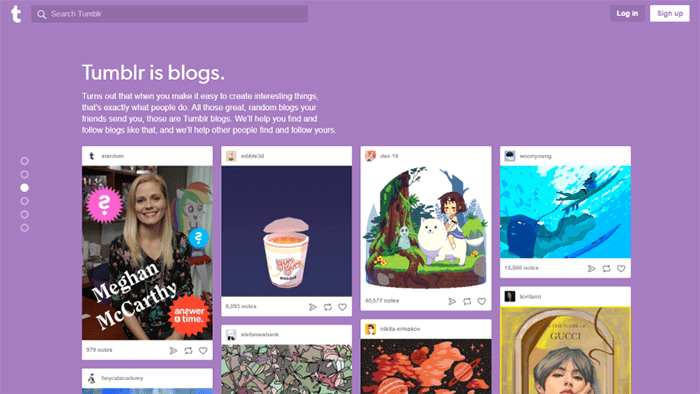
Страница входа в Tumblr нарушает скроллинг
10. Не используйте горизонтальную прокрутку.
Некоторые дизайнеры используют на страницах горизонтальный скроллинг. К сожалению, это взаимодействие чаще всего получает негативные отзывы от пользователей. Обычно пользователи не знают, что могут обнаружить контент при помощи горизонтальной прокрутки. В результате они могут проигнорировать часть контента.

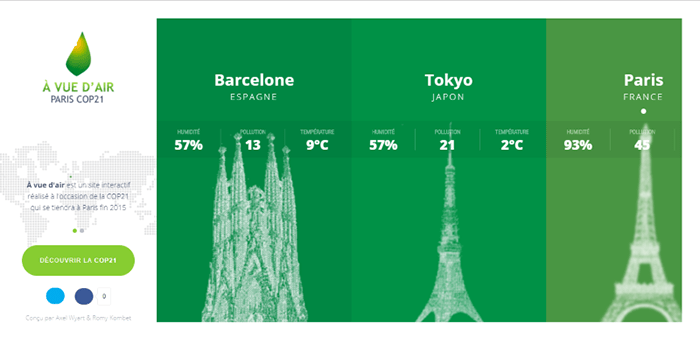
Пользователи не знают, что могут скроллить горизонтально, особенно если у них нет визуальных подсказок
11. Не жертвуйте удобством ради красоты
Дизайн не должен нарушать способность пользователя воспринимать содержимое сайта. Типичный пример — использование светло-серого текста на светлом фоне. Лучше избегать использование загруженного фона или низкого контраста.

Совет: проверьте показатель контрастности. Инструменты вроде Color Contrast Checker поможет вам проверить контраст цветов за несколько кликов.
12. Не используйте мигающий текст и рекламу
Вспышки и мерцание могут спровоцировать приступы у некоторых людей и будут раздражать остальных пользователей.
Итог
При взаимодействии с сайтами и приложениями люди ожидают отличного пользовательского опыта. Если вы не можете удовлетворить их потребности, они уйдут к вашим конкурентам. При принятии любого дизайнерского решения вы должны думать о том, что будет лучше для посетителей.